Tutorial Untuk Adjust Gambar Di Blog Agar Kelihatan Sama Walaupun Screen Paparan Pembaca Berbeza Saiz | Assalamualaikum, korang apa khabar? Hurmmm... Fiza pulak alhamdulillah, baik² je sambil edit template blog lagi. Beginilah sifat kaum hawa. Suka benda cantik. Bila dah bosan mesti tukar. Tapi... Tak semua benda bertukar ye. Kang... Ada pulak yang kata bertukar suami pulak. Haha... Kan?
Actually, entri kali ni Fiza nak share lah satu ilmu. Tapi sebelum tu... Nak tanya korang...
Pernah tak alami...
So, entri kali ni Fiza nak kongsikanlah solusi pada permasalahan tersebut dengan hanya mengubah code html supaya paparan gambar di dalam entri blog di smarphone mahupun laptop kelihatan sama je.
Senang je sebenarnye. Just copy paste html code. Edit sikit² html theme... Rasanya tak sampai 5 minit pun dah boleh siap.
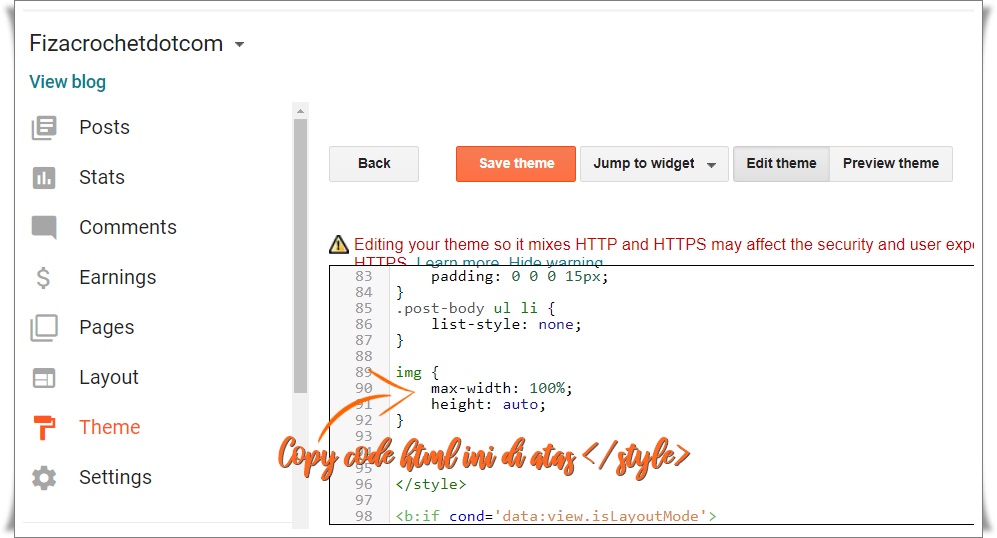
#1. Buka dashboard blog
#2. Klik pada Theme dan edit HTML
#3. Kemudian cari code </style>
#4. Copy and paste code
img {
max-width: 100%;
height: auto;
}
Di atas code </style>
#5. Save theme dan preview
Sangat mudah bukan. In shaa Allah, if takde error... Korang akan berjaya adjust saiz gambar menjadi sama walaupun paparan screen gajet yang pengguna guna berbeza-beza.
Semoga bermanfaat.
Terima kasih kerana sudi singgah dan baca entri Fiza 👏👏👏
 |
| Sumber dari Pexels |
Actually, entri kali ni Fiza nak share lah satu ilmu. Tapi sebelum tu... Nak tanya korang...
Pernah tak alami...
Bila letak gambar dalam entri, kemudian... Dah siap letak saiz kepada X-Large atau Original Size... Tapi, Bila dah publish dan dilihat menggunakan smartphone atau tab, gambar tersebut jadi memanjang ke ataslah pulak... Atau dalam bahasa mudahnya... Kelihatan lonjong. Nampak jadi tak cantik. Tapi, bila dilihat menggunakan laptop... Cantik lah pulak. Pernah tak hadapi?
So, entri kali ni Fiza nak kongsikanlah solusi pada permasalahan tersebut dengan hanya mengubah code html supaya paparan gambar di dalam entri blog di smarphone mahupun laptop kelihatan sama je.
Senang je sebenarnye. Just copy paste html code. Edit sikit² html theme... Rasanya tak sampai 5 minit pun dah boleh siap.
Tutorial Tambah Code HTML pada Theme, Agar Gambar Di Entri Blog Tidak Kelihatan Lonjong
Ok! Direct to the point, Caranye adalah seperti berikut...#1. Buka dashboard blog
#2. Klik pada Theme dan edit HTML
#3. Kemudian cari code </style>
#4. Copy and paste code
img {
max-width: 100%;
height: auto;
}
Di atas code </style>
#5. Save theme dan preview
Sangat mudah bukan. In shaa Allah, if takde error... Korang akan berjaya adjust saiz gambar menjadi sama walaupun paparan screen gajet yang pengguna guna berbeza-beza.
Semoga bermanfaat.
Terima kasih kerana sudi singgah dan baca entri Fiza 👏👏👏





4 Comments
Dah try usha-usha, jumpa code style.. tapi meraban cari kat mana nak paste.. lepas tu tak buat apa-apa.. takut tersalah nanti entah mende jadi.. hahaha ..
ReplyDeleteHehe... Lawaklah Oked.
DeleteJust cari code Style tu, copy and paste code yang Fiza share di atasnya. In Shaa Allah boleh je tu. Kalau tak boleh. Just delete balik code tu. Hehe...
Tq for the tutorial. Bila gambar dah standardize nampak cantik je :)
ReplyDeleteSama². Kan...
DeleteTerima Kasih! Kerana sudi memberi komentar di blog Fiza. Komen yang baik-baik aje. 😊😆👏#budibahasabudayakita
Please Don't Spam Here. All the Comments are Reviewed by Admin.