Cara Mudah Untuk Meletakkan Tanda Hastags (#) Pada Label Blog Post - Assalamualaikum, hai... Sementara mood masih rajin bermain coding html blog. Fiza cuba untuk letakkan tanda hastags automatik pada setiap label atau tags blog post. Tak sangka... Ia berhasil. So, apalagi... Di sini Fiza ingin kongsikan cara bagaimana untuk membuatnya. Sangat mudah!
Baca Juga : Tutorial letak huruf besar pada awalan perkataan pertama entri blog post
Pertama sekali, cari code html berikut :-
Mudah kan? Selamat mencuba.
Baca Juga : Tutorial letak huruf besar pada awalan perkataan pertama entri blog post
<a class='label-link' expr:href='data:label.url' rel='tag'><data:label.name/></a>Kemudian masukkan tanda hastag (# ) seperti di bawah :-
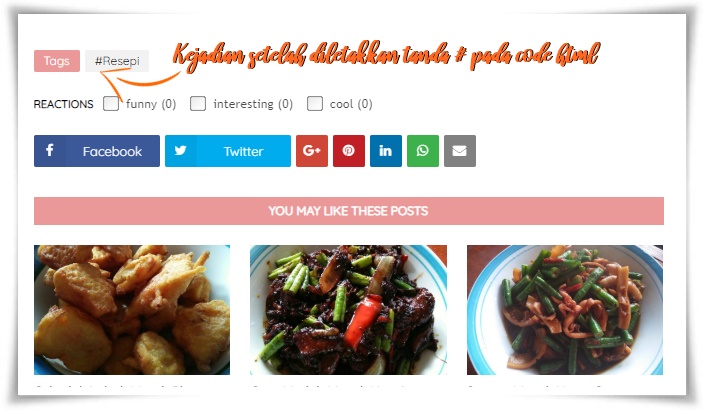
<a class='label-link' expr:href='data:label.url' rel='tag'>#<data:label.name/></a>Lebih kurang seperti di bawahlah code htmlnya...
Mudah kan? Selamat mencuba.






4 Comments
maksudnya tak perlu letak label dah ke masa compose entri?
ReplyDeleteLabel tetap di set Fiza. Cuma tanda # akan automatik keluar di bawah label blog post setelah di publish. 😊
DeleteTerima kasih berkongsi, Kak Fiza.
ReplyDeleteSama² Jannah. 😊
DeleteTerima Kasih! Kerana sudi memberi komentar di blog Fiza. Komen yang baik-baik aje. 😊😆👏#budibahasabudayakita
Please Don't Spam Here. All the Comments are Reviewed by Admin.