Assalamualaikum,
Selamat Pagi.
Cara Tampilkan Navigasi 'Older' Dan 'Newer' Pada Blogspot Dengan Mudah | Selama ni, kalau ada yang perasan... Di bawah blog post Fiza takde button untuk older dan newer.
Sebenarnya, Fiza pernah try satu persatu tutorial di google cara untuk tampilkan dua navigasi tersebut. Satu pun tak menjadi. Fiza ingatkan template bermasalah, padahal template dibeli kot. Bila dah tak jumpa solusi, Fiza biarkan jelah.
 |
Entah! Macam mana entah, pagi tadi tangan gatal nak godek layout kat dashboard. Then, bukak bahagian yang bertanda pensil di blog post. Try klik pada bahagian show email post link bagi hijau. Actually, Fiza lansung tak terfikir pun pasal ni. Apa yang Fiza tahu... Edit HTML dengan menambah coding {clear:both}, dah boleh selesaikan bahagian yang tak display... Sebab kalau ikutkan, coding untuk tampilkan fungsi older dan newer di template blog Fiza dah sedia ada dah, cuma tak muncul.
Jadi, bila Fiza try...
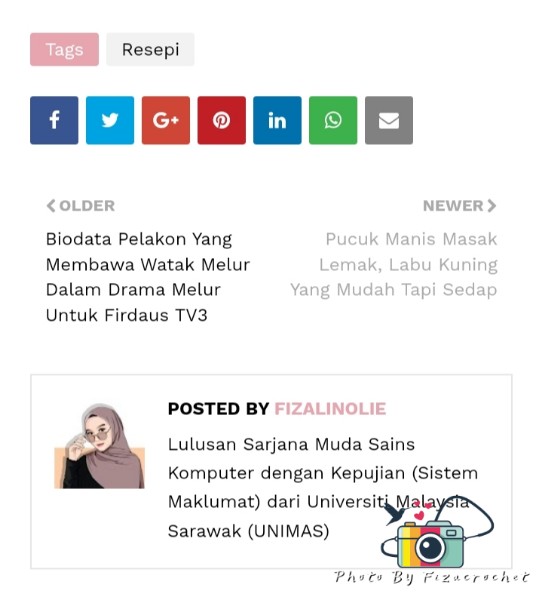
Eh! Terpapar pulak fungsi newer dan older di bawah blog post tu. Alhamdulillah, selesai jugak masalah Fiza. 🤭
Apakah Kepentingan Navigasi 'Older' Dan 'Newer' Pada Blogspot?
Pada Fiza, benda ni penting tau untuk naikkan pageviews blog sekiranya kita tak nak letak widget blog archives... Sebab, melalui button tersebut jugaklah... Para pengunjung boleh baca post terbaru dan sebelumnya di blog kita.
Bukan tu je, blog pun kelihatan lebih user friendly. Kiranya banyak pilihan navigasi untuk para pembaca pilih post yang mereka nak baca.
That it's, simple tutorial untuk tampilkan function pada older dan newer blog post.
Semoga bermanfaat buat semua.





4 Comments
terima kasih share. betul la tu boleh bagi pilihan kepada pembaca nak baca next entry
ReplyDeleteSama-sama.😊
DeleteYa sangat bagus ada newer dan older post ni cuma, entah kenapa kalau orang buka artikel kita.. di statistik blogger akan dikira juga views untuk newer dan older tu (walaupun tidak buka).. nampak memang best sebab statistik di blogger memang banyak viewers (Google Analytics tidak kira).. Cuma yang tidak bestnya loading blog akan slow, sebab dia akan kira semua berat artikel (gambar) di newer dan older tu.. Ini pengalaman saya lah.
ReplyDeleteOwh yeke. Terima kasih atas feedback. Alang² dah bercakap pasal kelajuan blog Dan kaitannya dengan navigasi older dan newer. So, blog Saya ok tak kalau adi bukak. Laju tak?
DeleteTerima Kasih! Kerana sudi memberi komentar di blog Fiza. Komen yang baik-baik aje. 😊😆👏#budibahasabudayakita
Please Don't Spam Here. All the Comments are Reviewed by Admin.